Litespeed Cache is one of the best caching plugin on wordpress but sometimes it makes things worse on wordpress website. On this post we are going to talk about how we can make it work with woocommerce.
Known Issues
- Cart Items Count getting cached.
- Add to Cart using Ajax doesn’t work.
- Woocommerce Pages getting cached (like My Account, Cart, Checkout and Thank You Page).
Fix Cart Items Count getting Cached
- Go to Litespeed Cache (Dashboard) >> Cache

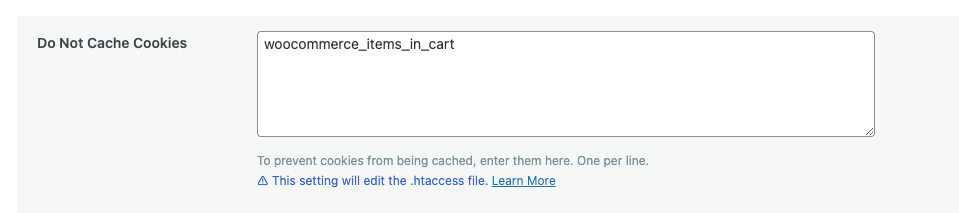
- Open Excludes Tab and Scroll down to “Do Not Cache Cookies” Field
- Write “woocommerce_items_in_cart” in the Field and Clear Cache

Fix Add to Cart using Ajax
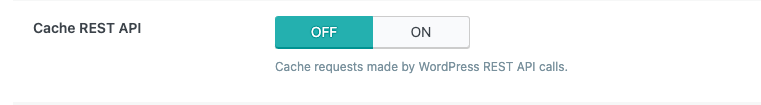
- Disable Cache Rest API

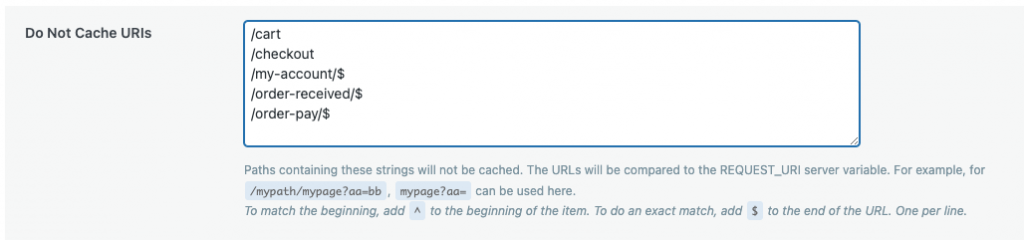
Fix Woocommerce Pages
/cart
/checkout
/my-account/$
/order-received/$
/order-pay/$
These three steps will make your woocommerce fast and stable using Litespeed Cache with no more cache issues.

Leave a Reply